I am very happy to announce the availability of project templates that make it much easier to start new projects using cloudscribe components. Specifically, we have a new VSIX extension that provides a project template for Visual Studio 2017 and a NuGet package the provides a project template for the dotnet new command.
Previously, copying a project from the cloudscribe Starter Kits was the best way to get started with a new cloudscribe project, but now with the new project templates you can create projects with configurations that correspond to the different starter kit project configurations simply by using the available project template parameters. See the document "Introduction to cloudscribe" for more details.
Starting New Projects in Visual Studio
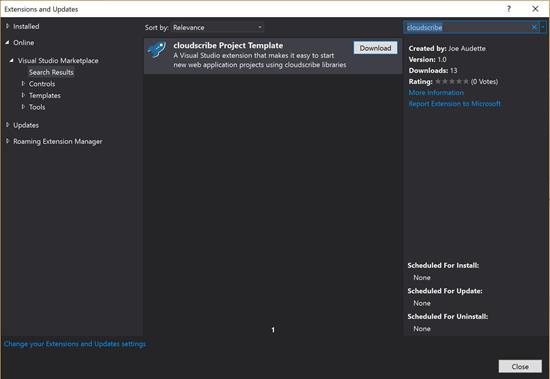
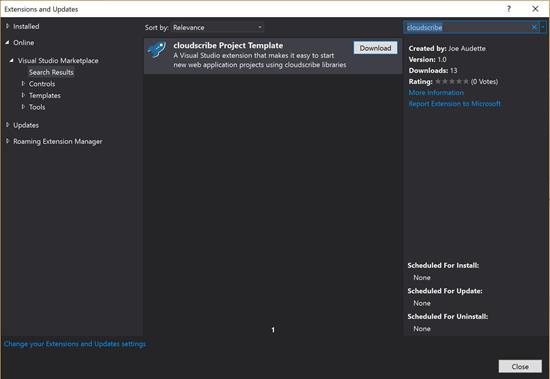
You can download the Visual Studio 2017 extension for free from the Visual Studio Marketplace, or from directly within Visual Studio, under Tools > Extensions and Updates > Online

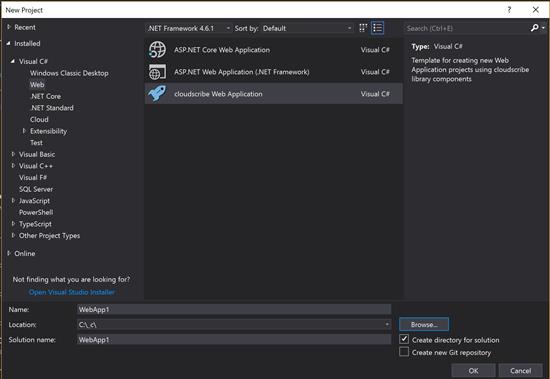
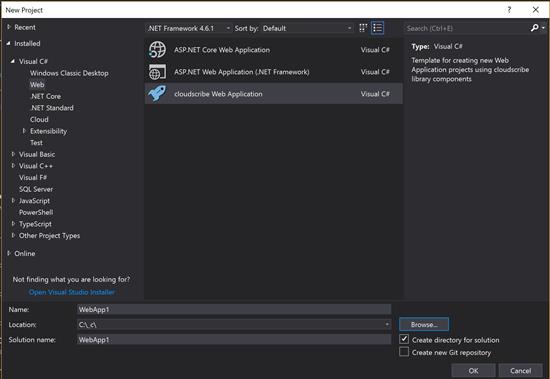
If you download it from the marketplace you need to double click the .vsix file to install it. In both cases you have to restart Visual Studio for it to become available, then you will see a new cloudscribe project template under C# > Web in the new project dialog.

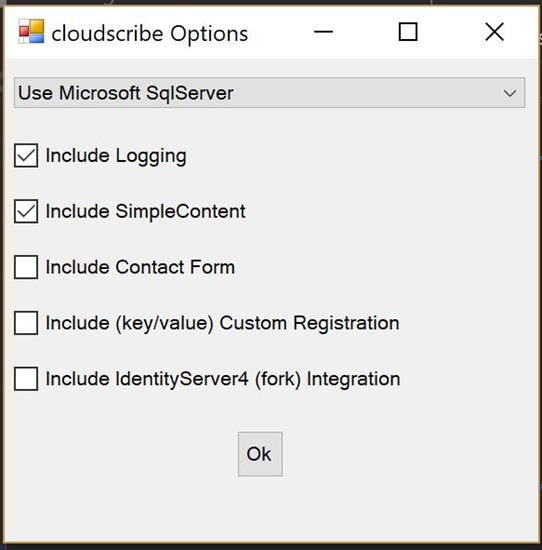
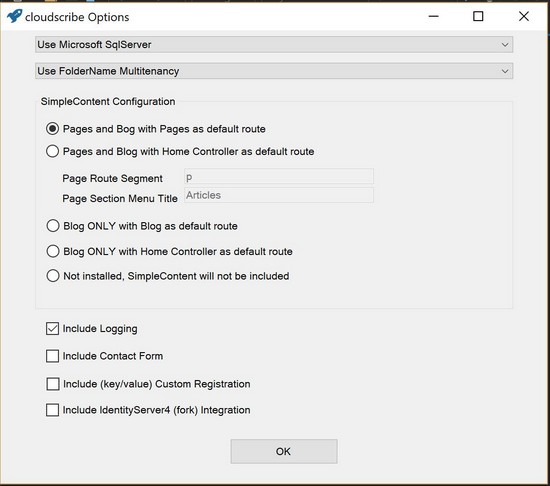
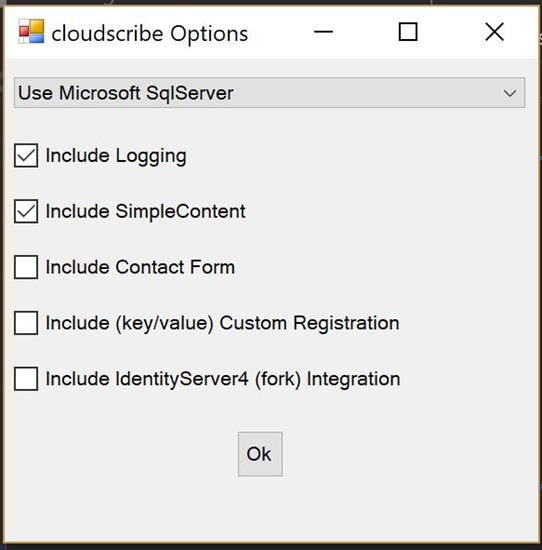
When you create a new cloudscribe project, another small dialog window will appear to let you choose which data storage platform and which cloudscribe features you want.

Starting New Projects with the .NET CLI (Command Line Interface)
The .NET CLI can be used on Windows, Linux, or macOS. You can install the cloudscribe project template NuGet package with this command:
dotnet new -i "cloudscribe.templates::*"
If you later wish to uninstall it, you can use this command:
dotnet new -u cloudscribe
Once you have the cloudscribe project template installed you should enter the following command to see the available parameters that you can pass to the template in order to choose which data storage platform to use and which features to install:
PS C:\_c\scratch> dotnet new cloudscribe --help
Usage: new [options]
Options:
-h, --help Displays help for this command.
-l, --list Lists templates containing the specified name. If no name is specified, lists all templates.
-n, --name The name for the output being created. If no name is specified, the name of the current directory is used.
-o, --output Location to place the generated output.
-i, --install Installs a source or a template pack.
-u, --uninstall Uninstalls a source or a template pack.
--type Filters templates based on available types. Predefined values are "project", "item" or "other".
--force Forces content to be generated even if it would change existing files.
-lang, --language Specifies the language of the template to create.
cloudscribe web project template (C#)
Author: Joe Audette
Options:
-T|--Title The name of the project which determines the assembly product name.
string - Optional
Default: Project Title
-S|--SimpleContent Include cloudscribe SimpleContent blog and content engine.
bool - Optional
Default: true
-C|--ContactForm Include cloudscribe SimpleContactForm.
bool - Optional
Default: false
-K|--KvpCustomRegistration Include cloudscribe key/value pair custom registration.
bool - Optional
Default: false
-I|--IdentityServer Include IdentityServer4 (fork) integration.
bool - Optional
Default: false
-L|--Logging Include cloudscribe logging and log viewer UI.
bool - Optional
Default: true
-D|--DataStorage The data storage platform you wish to use.
NoDb - A no-database file system storage
MSSQL - Microsoft SqlServer storage using Entity Framework Core
pgsql - PostgreSql storage using Entity Framework Core
MySql - MySql storage using Entity Framework Core
Default: MSSQL
-H|--HttpsPort Port number to use to configure SSL in launchSettings.json.
integer - Optional
-Ke|--KestrelPort Port number to use to configure Kestrel in launchSettings.json.
integer - Optional
-II|--IISExpressPort Port number to use to configure IIS Express in launchSettings.json.
integer - Optional
PS C:\_c\scratch>
As you can see this is much easier than cloning the starter kits repo and copying an existing project. You have full control over the project name and even more configurable options than what the starter kits provide.
I hope you will give the new project templates a try and provide feedback. It would be great if you could provide a review or rating of the Visual Studio extension on the marketplace site.
One thing cool that I have noticed is that the marketplace shows the number of installs, not the number of downloads, so the number goes down if people uninstall it. That gives us a real honest metric for how the extension is doing in terms of popularity over time. The NuGet package for dotnet new shows download statistics. Note that the Visual Studio extension has the template embedded inside the vsix file so it doesn't affect the downloads from nuget, only installations from the CLI affect the nuget download numbers.
UPDATE 2017-09-26
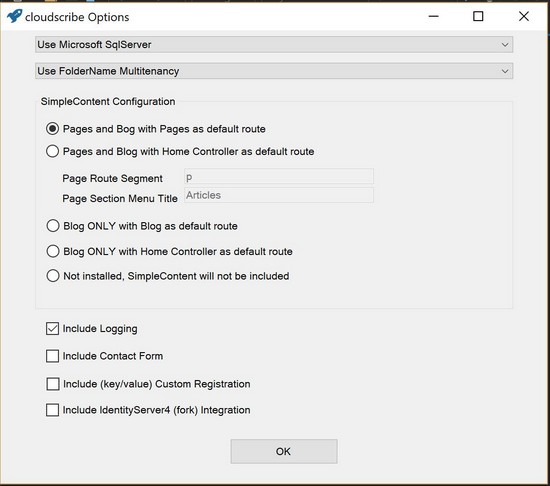
Feedback on the project templates has been great and I have continued to improve it. Yesterday I released a new version (1.8) with even more configurable options for SimpleContent and also added an option to set the multi-tenant mode to either use folders, host names or just use a single tenant.