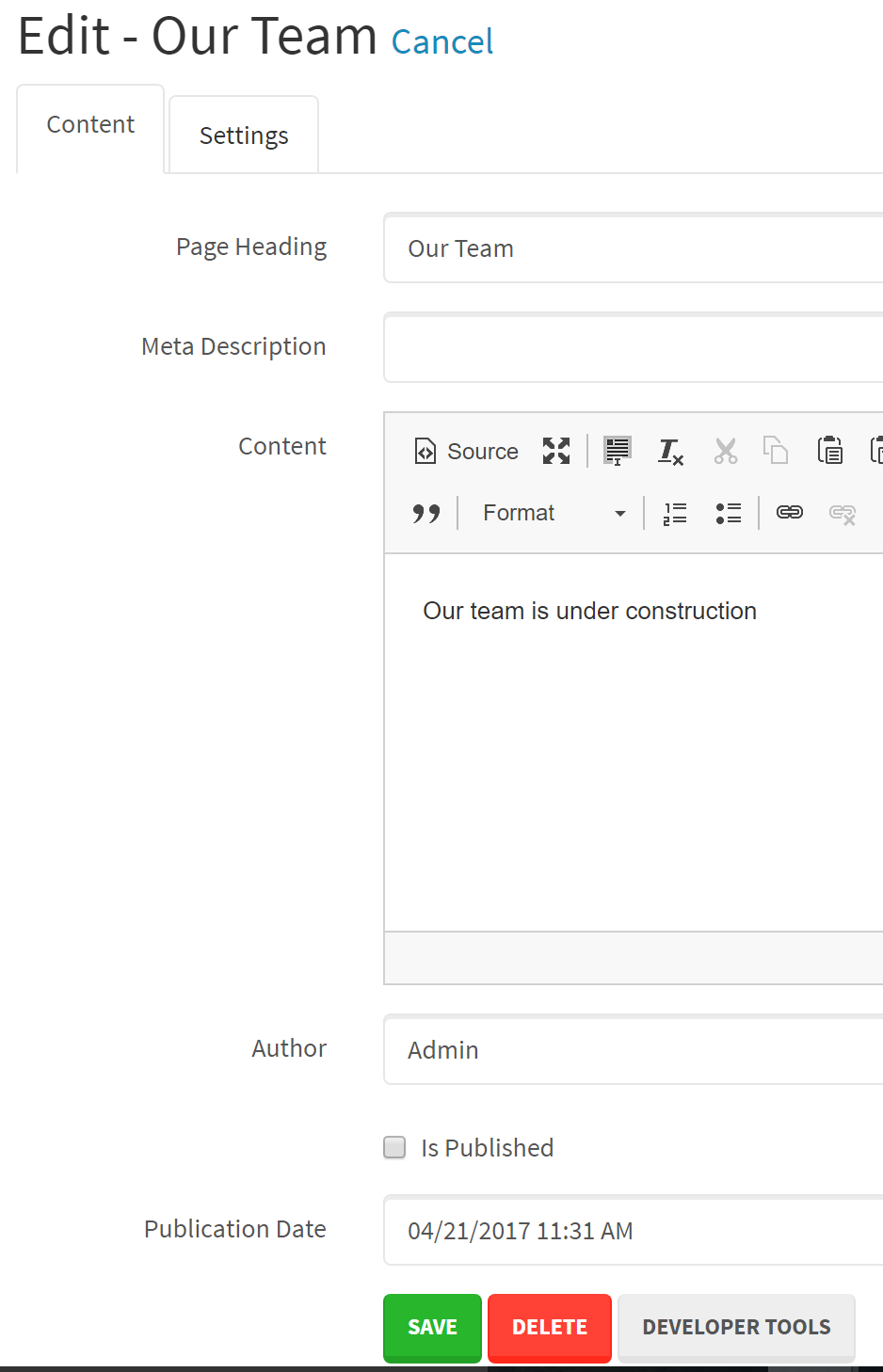
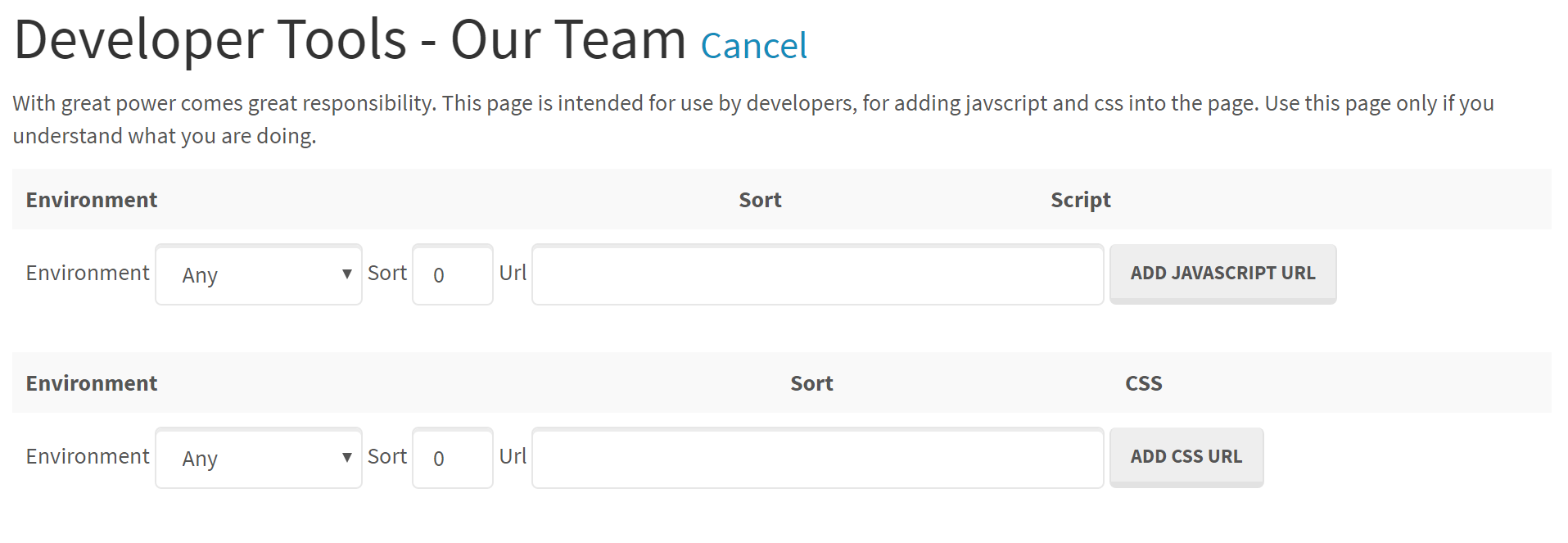
Developers might like to be able to add javascript and css to a SimpleContent page, for example you may want to build some application with html, javascript, and css that talks to a custom web api. Often SPA (Single Page Applications) have very little html and most of the functionality comes from javascript. You can easily put the required html into the content using the source view of the editor. You could perhaps add scripts and css there but it would not be ideal. Typically css should go at the top of the page in the head element and javascript should go at the very bottom of the page.
SimpleContent makes it easy to add javascript and css to pages, but since it is an advanced feature for developers, it is disabled by default. To enable the feature you can add a configuration setting in appsettings.json like this:
"PageEditOptions": {
"AlwaysShowDeveloperLink": false,
"DeveloperAllowedRole": "Administrators"
}
You could make it always show the developer tools button for anyone who has edit permission, or you can specify a role name, and if the user can edit and is also in the specified role he will see the developer tools button on the edit page.
When adding resources be sure to enter the correct sort you want. This is a simple UI - you cannot edit a resource after adding it, but you can delete and then add it correctly if you make a mistake.